
29 May How To Make Your Website More Accessible
WordPress is undoubtedly one of the most popular platforms in the planet. However, it does not automatically mean to say that once you have WordPress website audiences will be able to find you easily. According to WebAIM, when they analyzed over 1 million home pages for accessibility issues 98% had at least one WCAG (Web Content Accessibility Guidelines) failure on their homepage, such as low-contrast text, missing image alt text, and empty links.
This means your site could be inaccessible to people who are blind, deaf and hard of hearing, and disabled. Luckily there are easy ways to make sure visitors find your website. Here are some tips.
Use an accessibility-ready theme
There are many themes available for WordPress sites. However, not all of them can help with accessibility because they have complexities that make it hard for people with disabilities to access content.

Themes with accessibility-ready design like Balasana are free and minimalist, making it an ideal choice for a business website. An alternative is Mayland, a free visual theme that’s great for photographers and storytellers.
Display your site title and tagline
Themes usually allow you to upload a custom header image which is a good way to brand your website, display the title of your blog or promote the name of your business. However, some themes do not support alternative text or the written copy that appears in place of an image on a page if the image fails to load on your guest’s screen.
Display your site title and tagline text by going to Manage → Settings, and at the top under Site profile, fill out your Site title and Site tagline. Then, head to Design → Customize, go to Site Identity, and check the box next to Display Site Title and Tagline.
Select Fonts For Legibility
Font and colors are important components of a website. They add personality and style which can strengthen your online visual identity. In this connection, it is better to avoid colors and fonts that make it hard to read content. Also pay attention to contrast or the difference in the darkness of the background in relation to the color of the font.
Use the block editor to detect poor color contrast on your page. An error message will be displayed in the color settings in the specific block you’re working on.
Include captions with your images and use Alt text
Add a description of the image in the caption underneath when adding an image using the image block. Adding description is optional but they improve experience for all readers by adding context.
Alt text is essential for people who are blind or use screen readers because they can hear the sound when it is read out loud. This is also helpful for users who disabled images for speed and bandwidth reasons.
Alt text is also important for SEO because it helps search engines understand what your site is about.
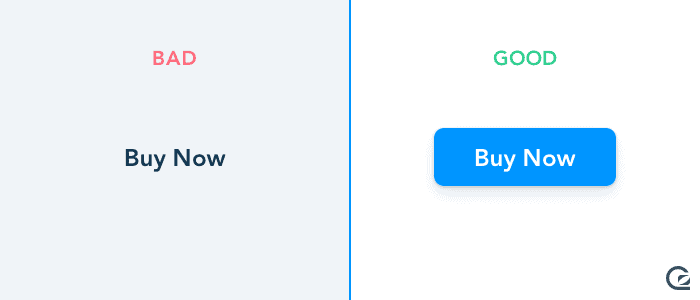
Create easily clickable CTA areas

Using the buttons block to easily add call-to-action (CTA) buttons on your pages and posts. Make sure that they are easy to spot and tap across different devices.
Some people highlight a text or use other icons that are hard to spot for their CTA. This can be harder for people who use mobile devices and other gadgets with limited screen size. So make sure that your CTA button is located in an accessible and highly visible area.
This list is just a start for best practices and guidelines for better accessibility for WordPress based websites. In order to improve website and rank better, it is important to keep on learning by following industry standards.

No Comments